やぎ星人です。どうもこんにちは。
最近きなこ餅にハマっております。
スーパーで購入したお徳用の切り餅をレンチンしてきなこに絡めるだけなので、かなりお手軽です。お手軽過ぎるゆえに毎日のように食べちゃうので、私のボディもお餅のように膨らみつつあります。こんな生活を続けるとお腹に鏡餅ができそうなので、こうしてブログで文字にして自身を戒めるのです。
正直なところ、きなこ餅と文字入力するだけで食したい衝動に駆られちゃいます。
これが..黄色い衝動!?(減量卍リベンジャーズより)
それでは本題です。
いざ、全体設計
前回までの記事でSwiftUIやBLEといった未知の技術要素の検証や実装イメージの確認ができたので、今回はアプリの全体設計を行います。設計といってもUMLを用いるとかではなく、あくまでもイメージ図を描いて設計要件を整理するくらいの温度感でやりたいと思います。
システム概要
まずは、おさらいとしてスマートカーテンシステムの概要について再確認したいと思います。
※開発を進めていく中で、当初予定から変更した仕様などもあります。
デバイス担当のポニ丸が別記事にシステム概要について記載しているので、そちらも併せて見て頂けたらと思います。
システム基本機能
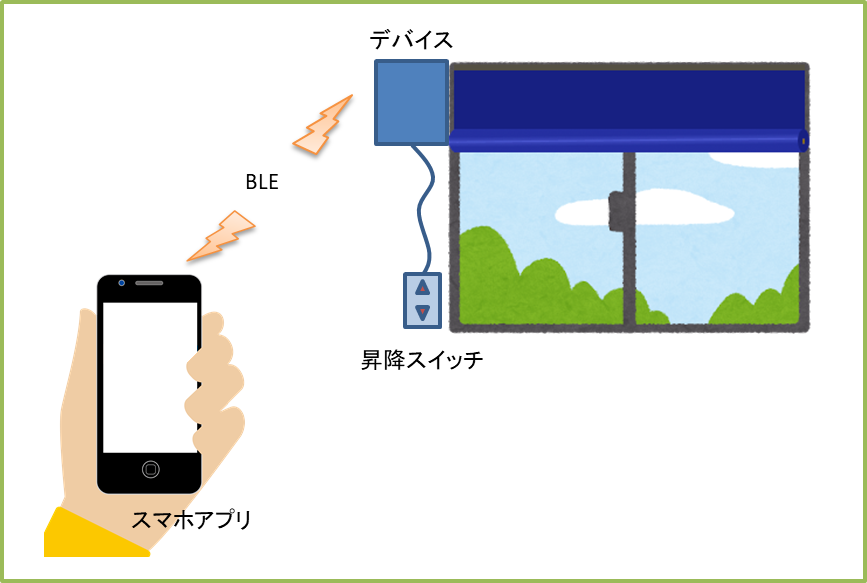
まず、こちらがシステムのイメージ図です。(ポニ丸の記事から拝借)

システムの基本機能をまとめると
- スマホアプリ上のリモコン画面より、カーテンの自動開・閉・停止ができる
- スマホアプリ上のアラーム設定画面より、カーテンの開・閉時刻を予約できる
- デバイス上の昇降スイッチより、カーテンの自動開・閉・停止ができる
となります。
ちなみに、各種動作が干渉した際の優先順位は下記のようになります。
昇降スイッチ > リモコン > 予約動作
スマホアプリ目線でいうと
スマホアプリ目線でみると、下記機能を有する必要があります。
- ユーザーインターフェースとしてリモコン画面・アラーム設定画面を提供する
- ユーザーからの各要求をスマートカーテンデバイスに送信する(BLE通信)
上記はシステムを成立させる上での必須仕様となります。
加えて、システムの完成度を上げるために、下記仕様を付加します。
- デバイスの実動作に連動して、アプリ上のカーテンイメージ画像がアニメーション動作させる
⇒デバイス側からスマートカーテンの動作状態を取得する必要あり - アプリ起動時に、デバイスに設定されている開閉予約時刻を取得し、アラーム設定画面に反映させる(※予約時刻はアプリ側でも保持できるが、何らかの理由でデバイスの予約設定が解除されているケースを考慮)
⇒デバイス側から予約時刻を取得する必要あり - 昇降スイッチによる動作中はアプリからの要求は無視されるため、その間はアプリ上で操作できないことをユーザーにフィードバックする
⇒(案)アプリ上のリモコンボタンを非アクティブ表現にするとか
⇒デバイス側からスマートカーテンの動作状態を取得する必要あり
通信仕様
上記を踏まえ、アプリ⇔デバイス間のBLE通信仕様を詰める必要があります。
これについては双方の開発に大きく影響する要件ですので、割と早い段階で取り決めを行いました。
開発を進めていく中で、問題点や改善点などを踏まえ少しずつブラッシュアップさせ、Fixしてものがこちら↓(ポニ丸がちゃちゃっと纏めてくれました)
PDFが表示されない方は↓こちらからご覧ください。
smart-curtain-specification_V1_3アプリ全体設計:ファイル(クラス)構成
まずはファイル構成イメージを考えました。
あとで見返すとネーミングが悪かったり、分割の粒度が荒かったりで反省点多しなのですが、今回は個人開発なので気にしないものとします。
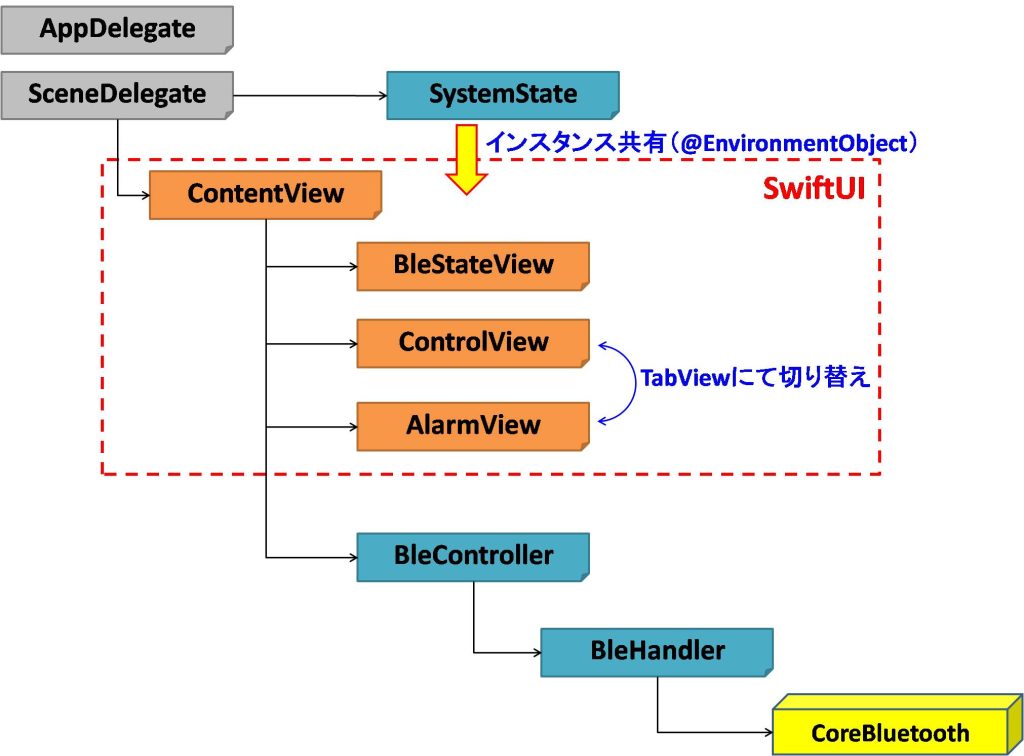
ファイル構成イメージ

↑こちらがクラスのイメージ図になります。図中の”→”はどのクラスがどのクラスのインスタンスを保有するかを示しています。また、SystemStateクラス(ObservedObject準拠)のインスタンスはSceneDelegateによって生成され、アプリ内で共有されます。(EnvironmentObject)
ObservedObjectやEnvironmentObjectについては↓こちらの記事に纏めておりますので、是非ご覧ください。
各ファイル(クラス)の役割
ざっくりですが、各ファイル(クラス)毎の役割を下表にまとめました。
| ファイル | 役割 |
|---|---|
| ContentView.swift | ・アプリケーション起動後、はじめに表示されるView ・View上部に”BleStateView”、View中央にタブビューを配置し、”ControlView” or “AlarmView”のいずれかを表示する |
| BleStateView.swift | ・BLE接続状態(スマホ⇔デバイス)を表示するための画面 |
| ControlView.swift | ・スマートカーテンを制御するためのリモコン画面 |
| AlarmView.swift | ・スマートカーテンの開閉時間を予約するための設定画面 |
| BleController.swift | ・BLE送受信関連の処理を行う(送信データの生成および送信要求の発行、受信データの解析等) ・BLE起動やペアリング等、BLE通信を行うために必要な手続きを行う |
| BleHandler.swift | ・CoreBluetooth依存の処理を抽象化する(APIコールやデリゲート等) |
| SystemState.swift | ・アプリ内で共通情報となるシステム状態の管理を行う ・ObservedObjectプロトコルに準拠したクラスを定義 |
アプリ全体設計:データフロー
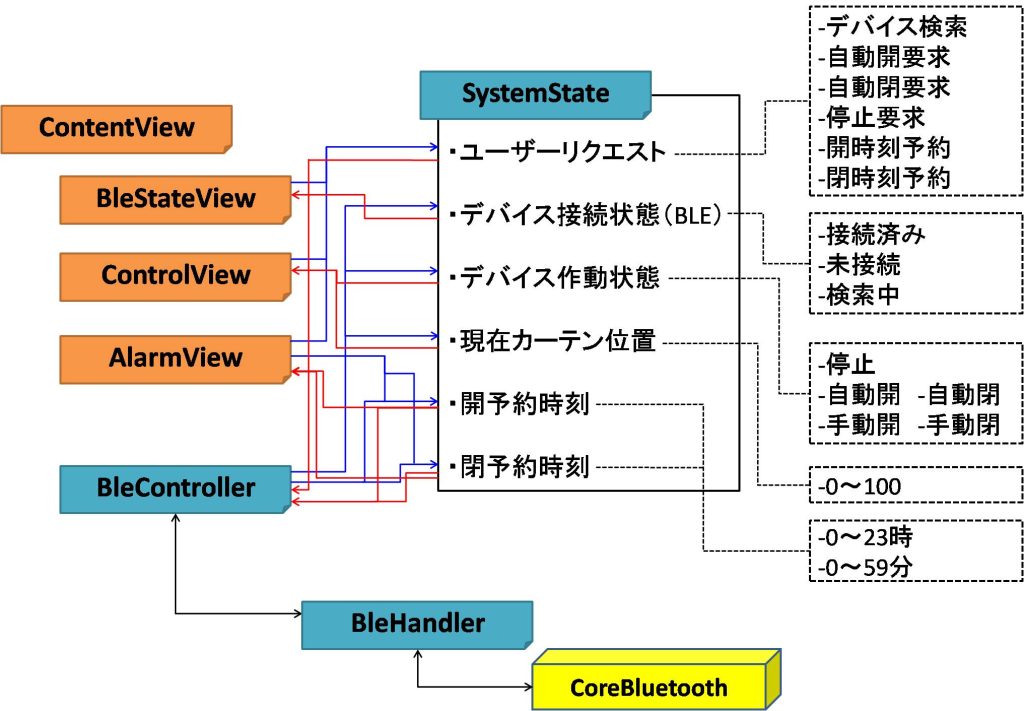
データフローイメージ図を描いてみます。
アプリ内共有データとなる”SystemState”クラスにフォーカスし、データ設計を行いました。
↓こちらがイメージ図になります。

SystemStateクラスのプロパティ定義とプロパティの取りうる値を定義しました。
また、これらのプロパティをどのインスタンスが更新および参照をするかを視覚化し、整理しました。
少し分かりにくいので、機能別に分解してご紹介したいと思います。
が..記事が思いの外長くなりそうなので、本記事は一旦ここで区切ります。
続きは次回の記事とさせてください。

次回に続くよ。
次回の記事はこちら↓





コメント