やぎ星人です。どうもこんにちは。
前回の記事ではUI設計の導入として、素材画像の加工、ツールの調査/インストールまで進めました。今回はその続きをやっていきます。
ちなみに前回の記事はこちらです
アプリ編#4 やぎ星人 vs UI設計 Part1
それでは、早速始めます。
とりあえずFigmaを使用してみる
あれこれ考える前に、まず手を動かしてみようと思いました。
手始めに簡易的なボタン画像を作成し、その後、機能検証をいくつか行います。
ボタン画像作成
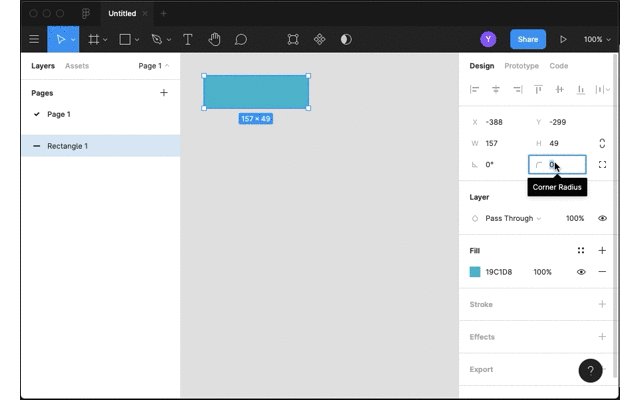
- 「Shape Tool」リストの「Rectangle」ボタンより矩形を描画
- 画面右側のプロパティパネルより矩形の色を変更
- 同じくプロパティパネルより「Corner Radius」値を変更し、矩形の角に丸める
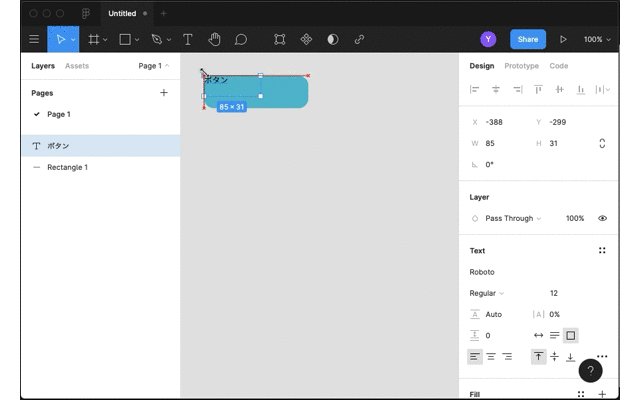
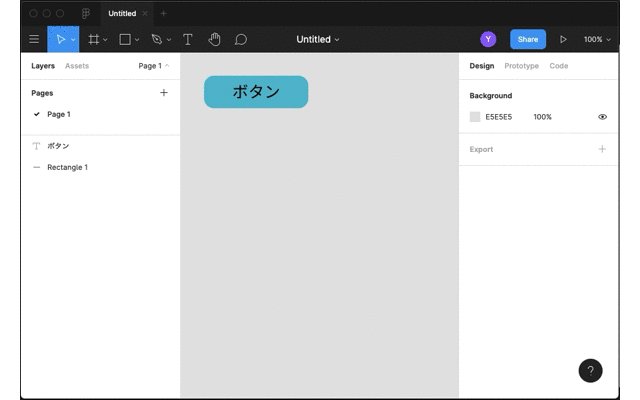
- 「Text」ボタンよりテキストを配置し、矩形と同サイズに変更
- プロパティパネルよりフォントサイズ変更、中央配置

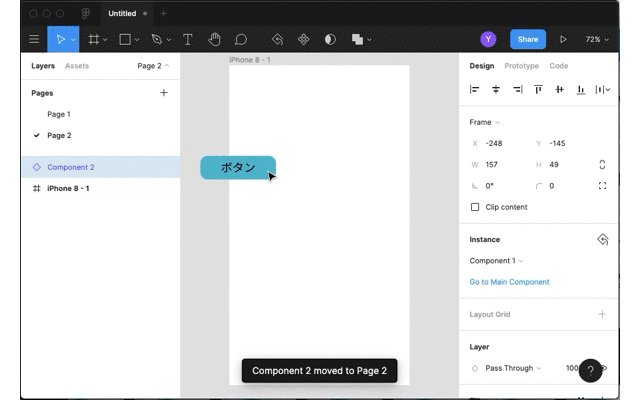
コンポーネント機能
続いて、コンポーネント機能なるものを検証していみます。
コンポーネント機能とは簡単に言うと、作成したオブジェクトを部品化して複製できるようにする仕組みらしいです。
コピー&ペーストとの違いとしては、複製元のコンポーネントを編集すると、複製オブジェクトも同様の変更が反映されるようです。
百聞は一見に如かず。実際にやってみます。
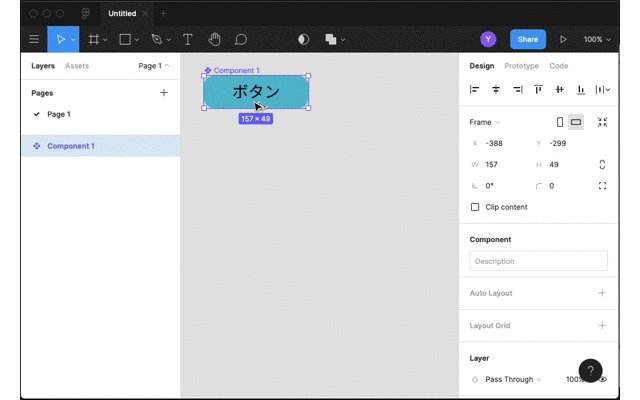
- コンポーネント化したいオブジェクトを選択し右クリック->「Create Component」
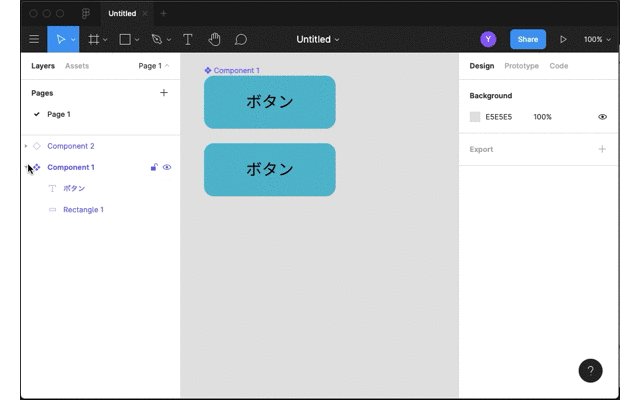
- altキーを押しながらComponentをドラッグするとオブジェクトが複製される
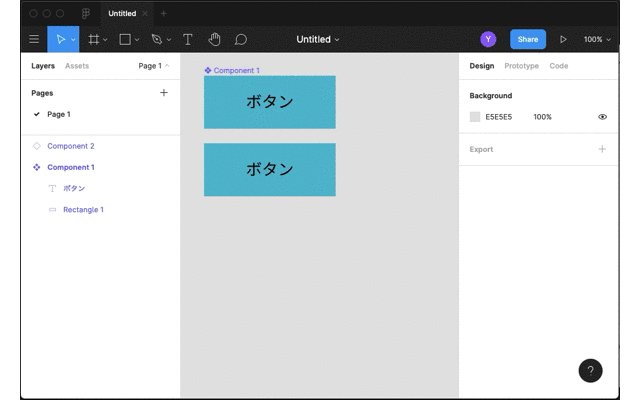
- 試しにコンポーネントのオブジェクトサイズやCorner Radiusを変更
→複製オブジェクトにも同様の変更が反映された

これは便利そうですね。
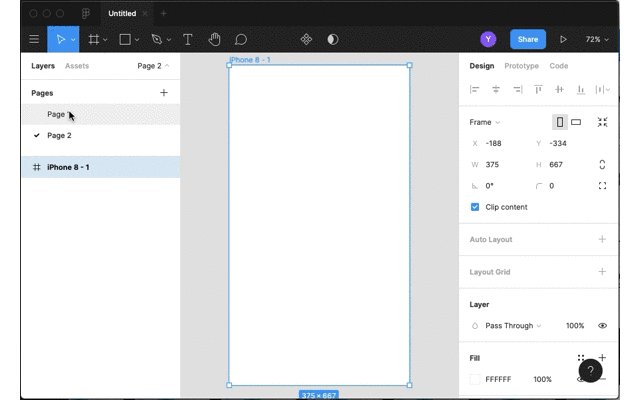
フレーム作成
実際にデザインを進めていく上でiPhone画面を模擬し、その画面上にオブジェクトを配置する..みたいなことをやりたいと思います。
はじめはiPhone画面と同サイズの矩形を描画し、その上にオブジェクトを配置すればいいやと考えていたのですが、フレーム(実際にデザインをする上で下地となる部分)を作成する機能があることが発覚したので、そちらを試してみます。
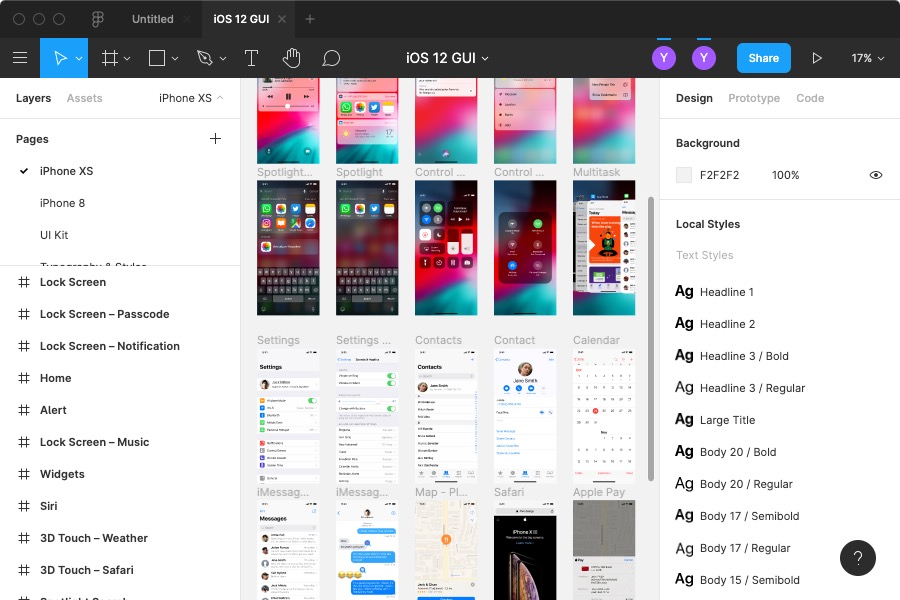
「Region Tool」リストの「Frame」を選択すると画面右側に、様々な用途向けサイズのフレームが表示されます。今回はPhone -> iPhone8を選択しました。

UI設計やるぞー
ツールを実際に扱ってみて、お絵かきする方法くらいは分かったので実際にアプリ画面をデザインしてみます。
画面構成
なんとなくですが、アプリ画面のイメージとしてはタブビュー形式にして、各タブ画面に機能を割り当てたいなと考えました。
各タブへの機能割当は以下のとおり。
- カーテン制御機能(開作動・閉作動・停止)画面
- カーテン開閉時刻設定画面
- デバイス接続状態(BLE)確認、ペアリング開始画面
UIKit素材
ネットで情報を集めていると、UIKitの素材画像が公開されてるとのことで、こちらのサイトより早速ダウンロードしました。
以下が実際にダウンロードしたファイルです。

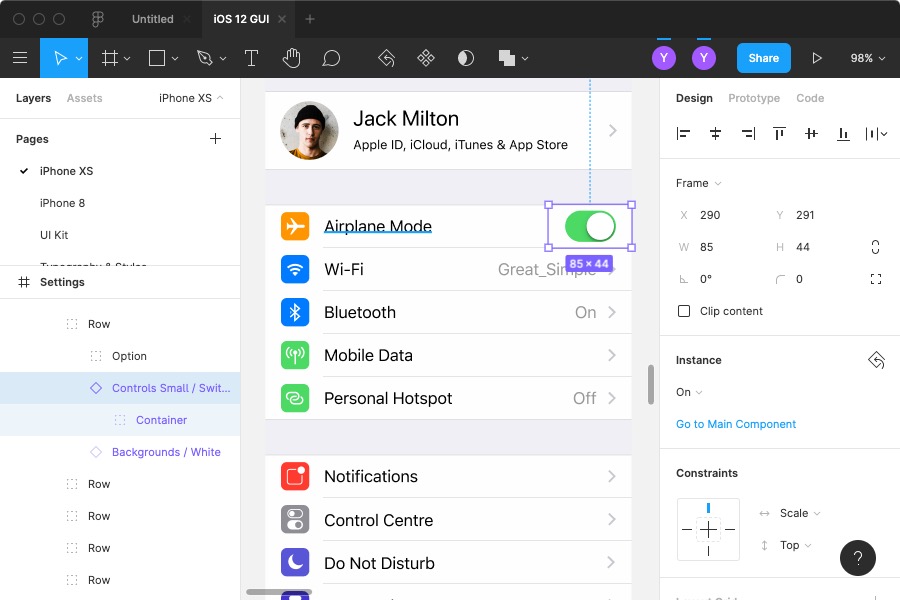
拡大してみると、パーツ1つ1つがオブジェクトになっていました。
ほしい素材をコピー&ペーストして自分のデザイン画面にもってくることができるようです。

作成完了?
前述したUIKit素材やGIMPで作成した素材画像等を組み合わせて、実際にアプリ画面を作成してみました。
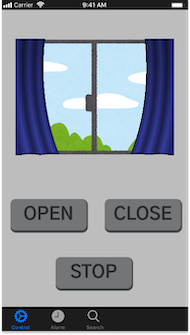
カーテン制御機能(開作動・閉作動・停止)画面
試行錯誤しながらもなんとか完成しました。
- カーテンの開・閉・停止操作を行うためのボタンを配置
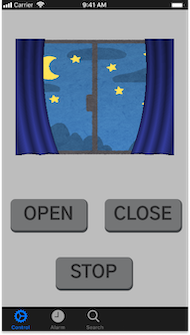
- カーテンは画像はパラパラ漫画アニメーション風に動く
- 窓の画像はアプリを起動した時間帯に応じて切り替える


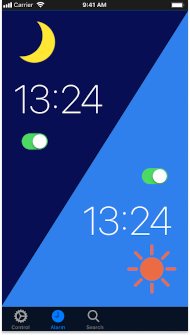
カーテン開閉時刻設定画面
続いて時刻設定機能画面です。
- 時刻表記部をタップするとDatePickerが表示され、時刻を設定できる
- トグルSWで予約機能の有効・無効を切り替える

デバイス接続状態(BLE)確認、ペアリング開始画面
最後ですが、少し雑になっちゃいました..
- 電波アイコンはパラパラ漫画アニメーション風に動く
- 再接続ボタンでBluetoothペアリングをリトライする

最後に
今回はFigmaをお絵かきツールとして使用しましたが、レスポンシブデザインや実機確認など、使いこなせてない機能が多々あるため少しずつ勉強していけたらと思います。
実際にUI設計をやってみて感じたのは、とにかくデザインに頭を悩ませる事が多かったです。正直なところ今回の完成品についてもしっくりきてないのです。
苦手意識が強かった分野ですが、いざやってみると前向きな気持ちで捉えられるようになりました。素直にデザインの勉強もやりたいなと感じました。
かなり苦戦しましたが、なんとかアプリ画面を設計することができました。
細かい部分については、実際にアプリ作成および動作確認しながら調整をしていきたいと思います。
次回はプログラミング編!
楽しみです。


コメント