こんにちは。やぎ星人です。
最近クロスワードパズルにハマってまして、ときどき暇を見つけてやっちゃうわけですよ。
クロスワードパズルの良いところは、自分の知らない雑学や一般常識に出会えることです。
皆さんはシャチ(イルカとクジラの中間みたいなやつ)の別名をご存知ですか?
4文字でお答えください。
答えはこのブログの最後に掲載してます。
さてさて、本題です。
UI設計に従い実装を行っていくのですが、今回はTabViewをいじってみたいと思います。
プロジェクトのファイル構成
Xcodeプロジェクトを新規作成(テンプレートは「Tabbed App」を指定)すると、swiftファイルが3つ生成されます。
ざっと調べたところ、各ファイルは下表のような役割を担うようです。
| ファイル名 | 役割 |
|---|---|
| AppDelegate.swift | アプリケーション全体のイベント管理を行うクラス。 |
| SceneDelegate.swift | 複数のUIインスタンスを実行させ、アプリの表示管理を行うクラス。 |
| ContentView.swift | アプリケーション起動後、はじめに表示されるビュークラス。 テンプレートに「Tabbed App」を指定するとTabViewがデフォルトで表示される。 |
TabViewをいじってみる
ContentView.swiftを修正してみます。
前提知識
View(ビュー) & Modifier(モディファイア)
ネットの記事や参考書を読んでいると、モディファイアという聞き慣れないワードが頻出しモヤモヤしたのでいろいろと調べてみました。
↓自分の理解した内容をイメージで書いてるので、間違ってないか不安ですが
- View: 画面上に配置するUIパーツ
Modifier: Viewのプロパティを変更するためのもの(サイズとかカラーとか)
基本的には下記のように、ビューに対して複数のモディファイアを「.」で繋げ、チェーンのようなイメージでビューを定義するようです。
ビューXX()
.モディファイアA(XXX)
.モディファイアB(XXX)
こちらの例だとビューXXに対し、モディファイアA → モディファイアBが順に反映されます。
スタックレイアウト
ビューをレイアウトするための仕組みのようです。
画面上で、ビューを並べるためのボックス要素みたいなイメージです。
「スタック名{ }」のように記述し、{}内のビューが並べて表示されます。
| スタック名 | 説明 |
|---|---|
| VStack | 各子ビューを垂直方法に並べて表示する。 |
| HStack | 各子ビューを水平方向に並べて表示する。 |
| ZStack | 各子ビューを重ねて表示する。画面奥から画面手前方向に向かって順に配置される。 |
今回の修正内容
タブ数を2→3に増やす
タブ表示を行う各ビューはtagモディファイアでタグ番号を指定しているようです。
Viewを一つ追加し、「.tag(2)」を付与すればタブ数を増やすことができました。
タブアイコンの変更
「.tabItem」の{}内がタブバーのアイコン表示部分となっているようです。
{}内にはVStackで子ビューを配置しており、アイコン画像とTextラベルが配置されているためこちらを変更しました。
Textラベルは「Control」「Alarm」「Search」に修正。
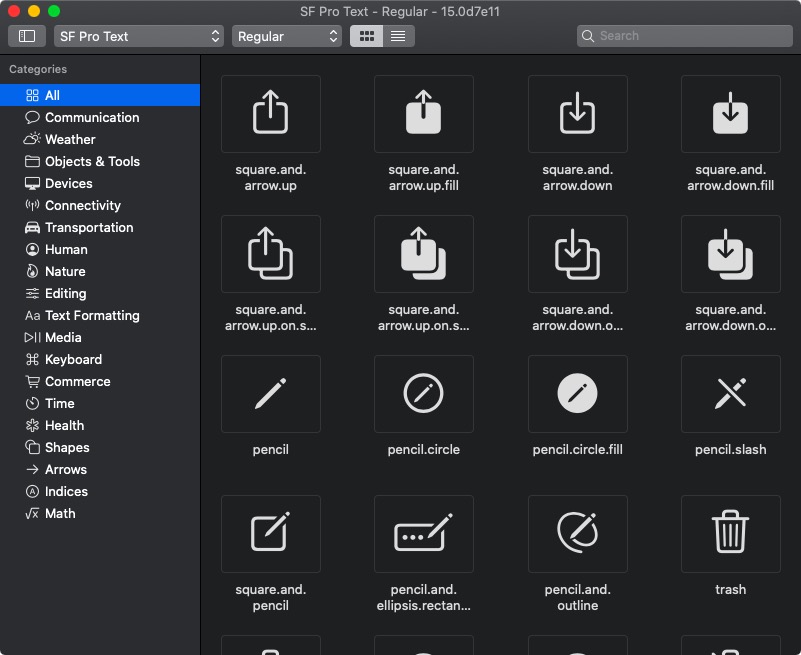
アイコン画像は自作でもよいのですが、今回はAppleが提供する「San Franciscoシンボルセット」を利用することにしました。
使用方法については、Imageビューのイニシャライザに「systemName」引数を指定し、シンボル名称を指定するだけとのこと。Xcode環境に何かを導入する必要はなさそうです。
で、シンボル名やアイコン画像はどうやって調べるのかしらと気になったのですが、こちらの公式ページよりアプリをインストールすれば調べることができるようです。
SF Symbols
https://developer.apple.com/sf-symbols/

こちらから良さげなアイコンを探し結果として「gear」「alarm.fill」「antenna.radiowaves.left.and.right」をアイコン画像としました。
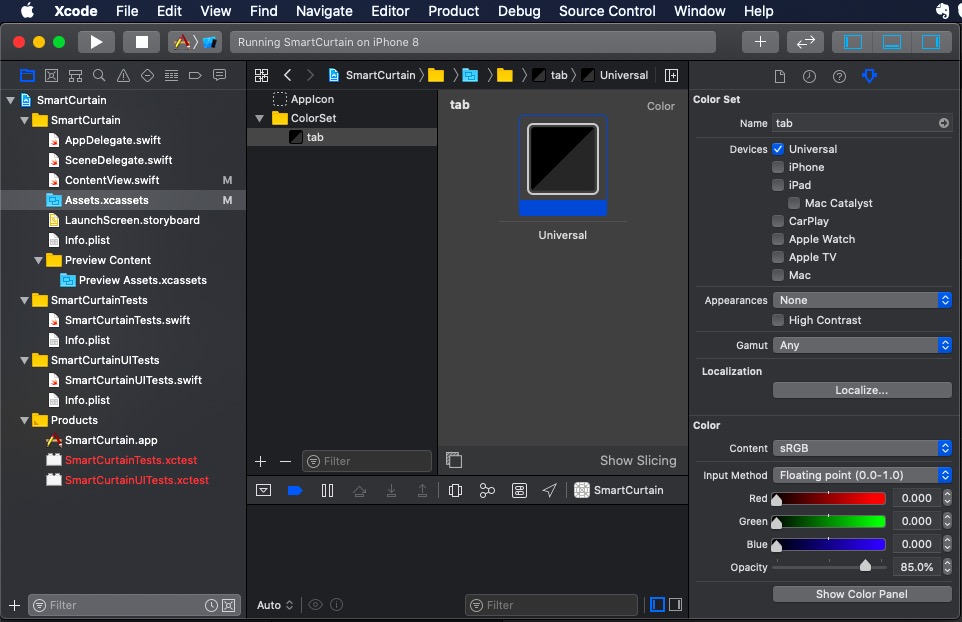
タブバーの背景色を変更
好みの問題ですがタブバーの色をもう少し暗めの色に変更したく、ネット情報を漁りました。
Stack Overflow
https://stackoverflow.com/questions/56969309/change-tabbed-view-bar-color-swiftui
Stack Overflow いつもお世話になってます。ネーミングが素晴らしい。
こちらの情報によると構造体のイニシャライザで以下のようにプロパティを設定すれば良いとのこと。
UITabBar.appearance().backgroundColor = XXXX設定色については、アセットカタログ(プロジェクトで使用する画像や色情報を管理するファイル)上で良い感じに調合して「tab」という名称で登録しました。こちらをタブバーの色として設定しました。

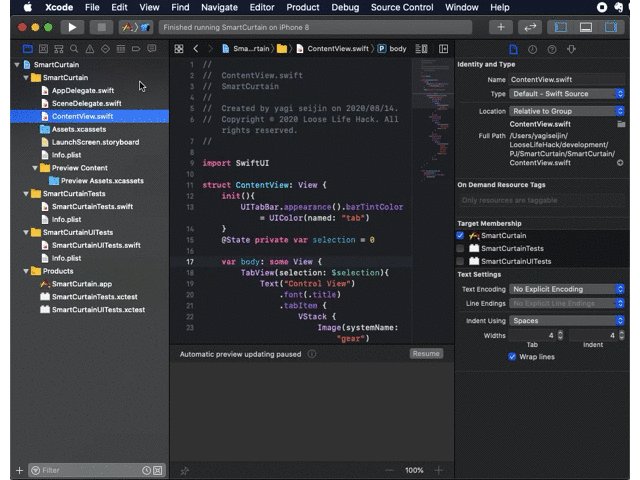
完成したソースコード
こちらが、修正後のソースコードです。
//
// ContentView.swift
// SmartCurtain
//
// Created by yagi seijin on 2020/08/14.
// Copyright © 2020 Loose Life Hack. All rights reserved.
//
import SwiftUI
struct ContentView: View {
init(){
UITabBar.appearance().barTintColor = UIColor(named: "tab")
}
@State private var selection = 0
var body: some View {
TabView(selection: $selection){
Text("Control View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "gear")
Text("Control")
}
}
.tag(0)
Text("Alarm View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "alarm.fill")
Text("Alarm")
}
}
.tag(1)
Text("Search View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "antenna.radiowaves.left.and.right")
Text("Search")
}
}
.tag(2)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
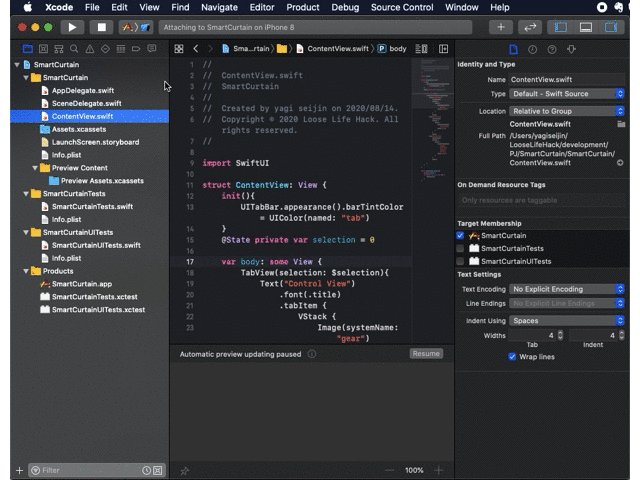
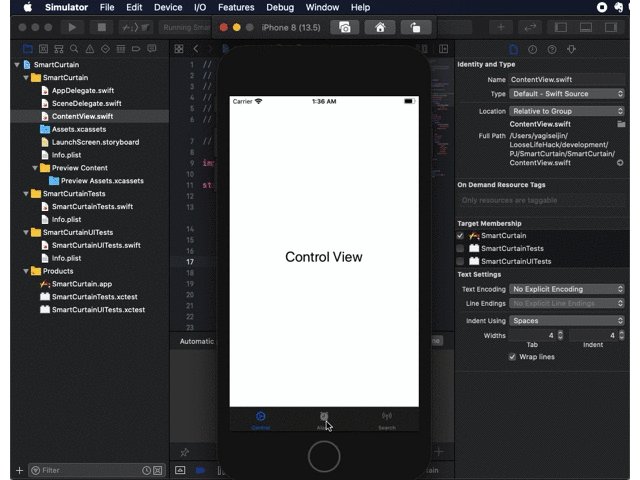
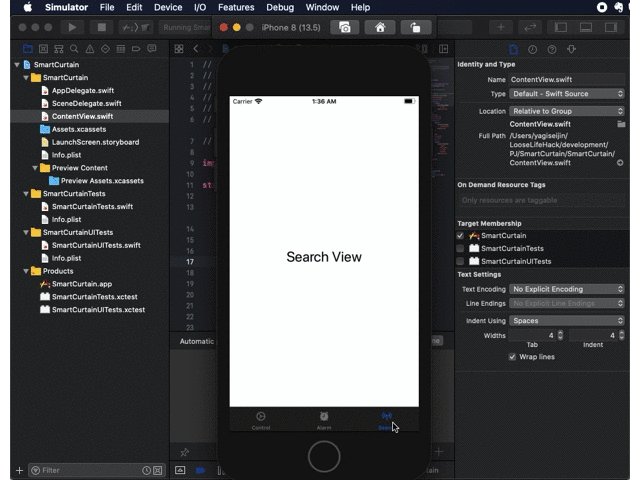
動作確認
こちらが動作確認結果です。
タブが「Control」「Alarm」「Search」と3つ表示されており、アイコン画像やテキストも狙い通り表示されました。また、タブバーの色も暗めの色合いへ変更することができました。

おわりに
無事にTabViewを改造することができました。
次回は、各ViewにUIパーツを配置してみたいと思います。
それではまた次回の記事でお会いしましょう!

ちなみに..
クイズの答えは「サカマタ」でした。
何かの役に立つといいですね!


コメント